帝国CMS如何自动生成SiteMap.xml网站地图
帝国CMS如何自动生成SiteMap.xml网站地图,详细步骤:
1、登录网站后台,一般是http://你的域名/e/admin/,使用帝国cms的自定义页面功能;
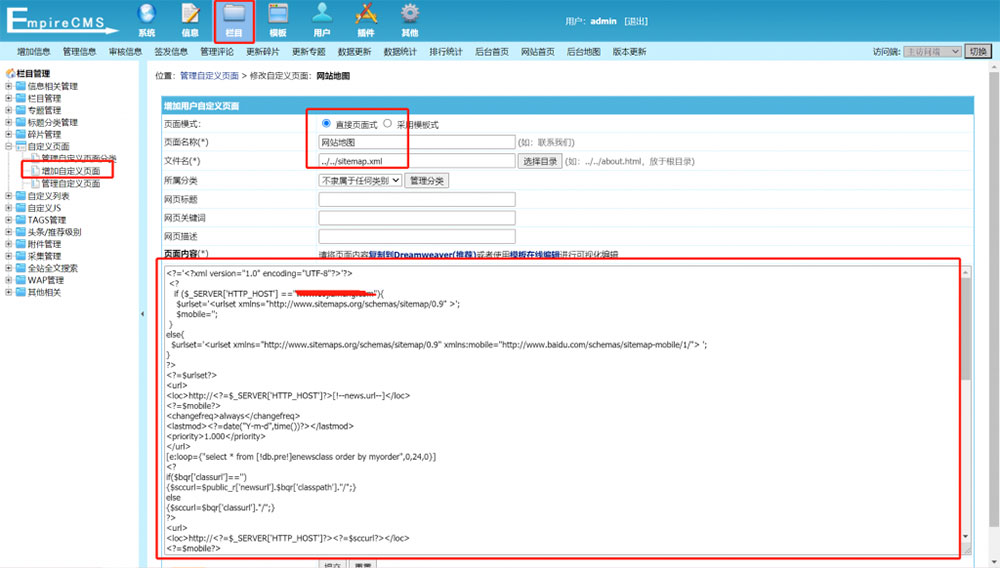
2、进入后台后,栏目 - 增加自定义页面,选择直接页面,页面名称为:网站地图,文件名修改为../../sitemap.xml

3、页面内容(代码)如下:
<?='<?xml version="1.0" encoding="UTF-8"?>'?>
<?
if ($_SERVER['HTTP_HOST'] =="www.你的域名.com"){
$urlset='<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" >';
$mobile='';
}
else{
$urlset='<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:mobile="http://www.baidu.com/schemas/sitemap-mobile/1/"> ';
}
?>
<?=$urlset?>
<url>
<loc>http://<?=$_SERVER['HTTP_HOST']?>[!--news.url--]</loc>
<?=$mobile?>
<changefreq>always</changefreq>
<lastmod><?=date("Y-m-d",time())?></lastmod>
<priority>1.000</priority>
</url>
[e:loop={"select * from [!db.pre!]enewsclass order by myorder",0,24,0}]
<?
if($bqr['classurl']=='')
{$sccurl=$public_r['newsurl'].$bqr['classpath']."/";}
else
{$sccurl=$bqr['classurl']."/";}
?>
<url>
<loc>http://<?=$_SERVER['HTTP_HOST']?><?=$sccurl?></loc>
<?=$mobile?>
<changefreq>daily</changefreq>
<lastmod><?=date("Y-m-d")?></lastmod>
<priority>0.8000</priority>
</url>
[/e:loop]
[e:loop={"select * from [!db.pre!]enewszt order by ztid",0,24,0}]
<?
if($bqr['zturl']=='')
{$sccurl=$public_r['newsurl'].$bqr['ztpath']."/";}
else
{$sccurl=$bqr['zturl']."/";}
?>
<url>
<loc>http://<?=$_SERVER['HTTP_HOST']?><?=$sccurl?></loc>
<?=$mobile?>
<lastmod><?=date('Y-m-d',$bqr[newstime])?></lastmod>
<changefreq>daily</changefreq>
<priority>0.8000</priority>
</url>
[/e:loop]
[e:loop={"select * from [!db.pre!]ecms_news order by newstime desc",0,24,0}]
<url>
<loc>http://<?=$_SERVER['HTTP_HOST']?><?=$bqsr[titleurl]?></loc>
<?=$mobile?>
<lastmod><?=date('Y-m-d',$bqr[newstime])?></lastmod>
<changefreq>daily</changefreq>
<priority>0.7000</priority>
</url>
[/e:loop]
[e:loop={"select * from [!db.pre!]ecms_ku order by newstime desc",0,24,0}]
<url>
<loc>http://<?=$_SERVER['HTTP_HOST']?><?=$bqsr[titleurl]?></loc>
<?=$mobile?>
<lastmod><?=date('Y-m-d',$bqr[newstime])?></lastmod>
<changefreq>daily</changefreq>
<priority>0.7000</priority>
</url>
[/e:loop]
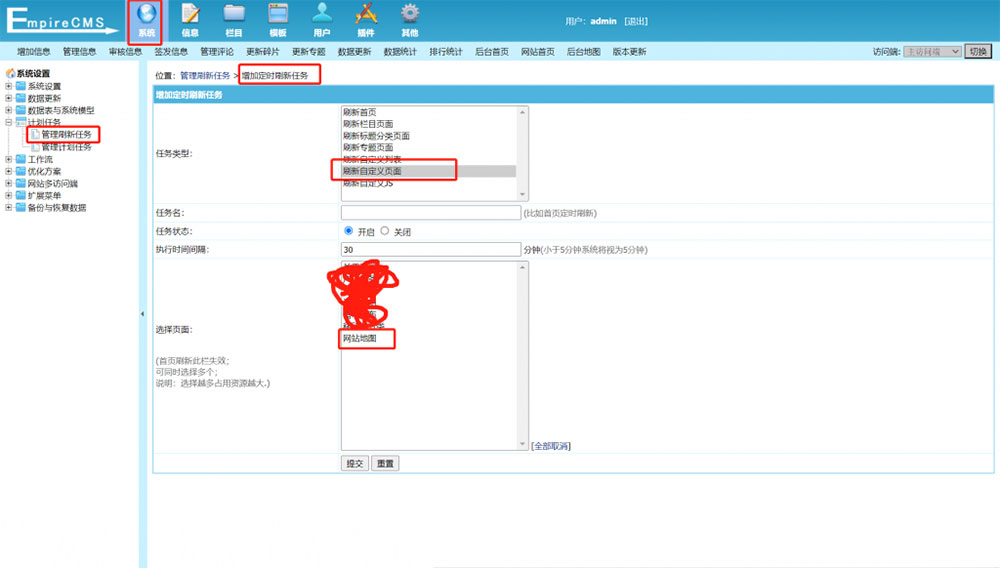
</urlset>4、设置自动刷新自定义页面:系统 - 计划任务 - 管理刷新任务 - 增加定时刷新任务,选择:刷新自定义页面-网站地图

到这里整个设置基本上就OK了。说明下,上面的代码中设置域名,只是为了PC和移动能够显示不同的xmlns属性,即使不设置域名,代码也能够正常生效,另外这段代码,不像网上能够搜索到的大部分的一些代码还需要手动设置域名或者栏目ID什么的,我们这个是自动输出首页、所有的栏目和文章url,只是要注意如果有多个数据表的话,需要把输出文章url那块的内容拷贝一下,改下表名。使用中有问题可以留言。